
| ||||||||||
|
Kefir
FAQ-Schreiber  Anm. Datum: 01.01.2001 Beiträge: 14382 Wohnort: Belgien Handy: Alle Möglichen zum Testen 
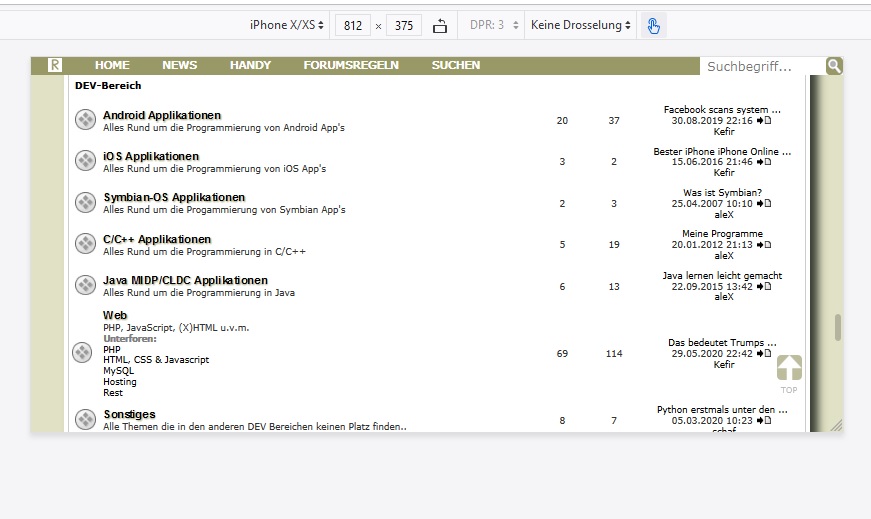
Wenn man Firefox als Webbrowser nutzt, ist es ganz leicht, eine Website auf ihr Responsive Design zu testen: Klick im Browser-Menü „Extras“ unter „Web-Entwickler“ auf den Befehl „Bildschirmgrößen testen“ (oder per Tastenkürzel "Strg + Umschalt + M") – schon wird die momentan aufgerufene Webseite in einem skalierbaren Fenster auf schwarzem Hintergrund angezeigt. Nun lässt sich die Auflösung beinah beliebig verändern – beispielsweise indem man die den Bildausschnitt mit der Maus größer oder kleiner ziehen. Es gibt aber auch voreingestellte, gängige Auflösungen, die Sie im Quer- und Hochformat ausrichten können. Warum willst Du den Post von Kefir melden? | |
Werbung Unterstützung in der Kommunikation mit Menschen, mit einer (geistigen) Behinderung. |
|
| ...::: C&M - News :::... Foren-Übersicht » HTML, CSS & Javascript |
Du hast bereits für diesen
Post angestimmt...
;-)
Posting wird gespeichert...

Alle Zeiten sind GMT + 1 Stunde
© by Ress Design Group, 2001 - 2023





